
響應式網站設計之圖片很有事|為什麼我的網站圖片在手機版被裁切了?
1.圖片裁切的原因:在 RWD 網站中,圖片必須適應多種螢幕尺寸(如桌機、平板、手機)。當圖片在不同比例的螢幕上要保持視覺效果或滿版呈現時,系統會自動對圖片進行放大、縮小或裁切,以貼合畫面。
2.響應式網站的圖片基礎呈現方式:
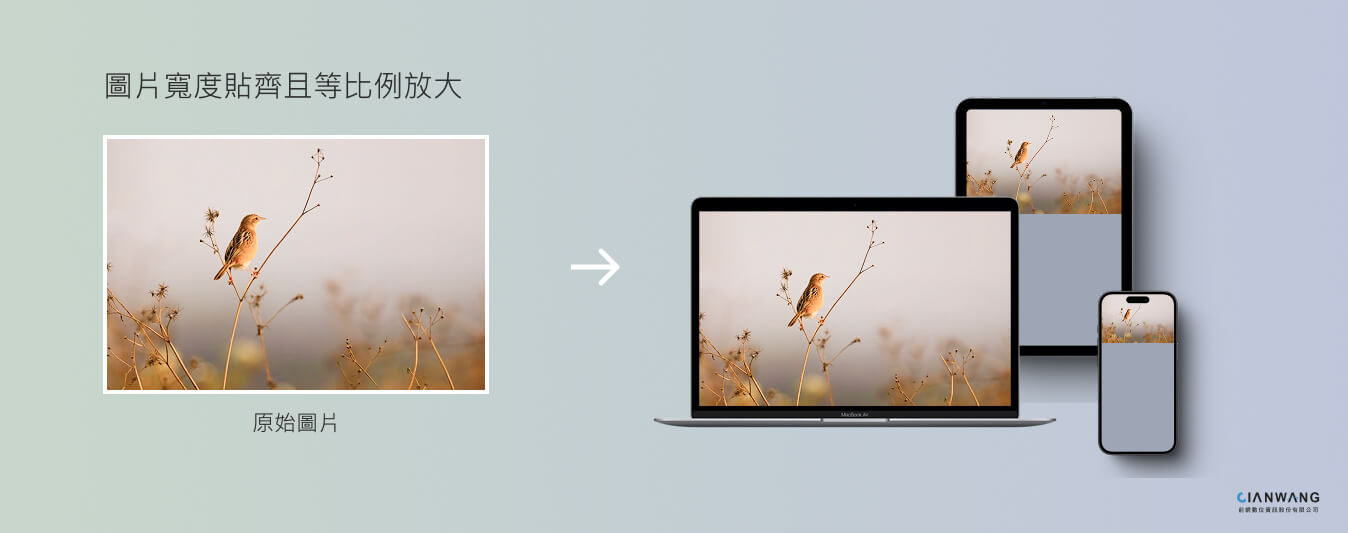
做法一:等比例放大縮小:優點是圖片不會被裁切,完整呈現。缺點是如果圖片比例與螢幕比例差異大(如很寬的圖在手機上會變很小),可能需要額外樣式設定。適合帶有文字或不能裁切的圖片。
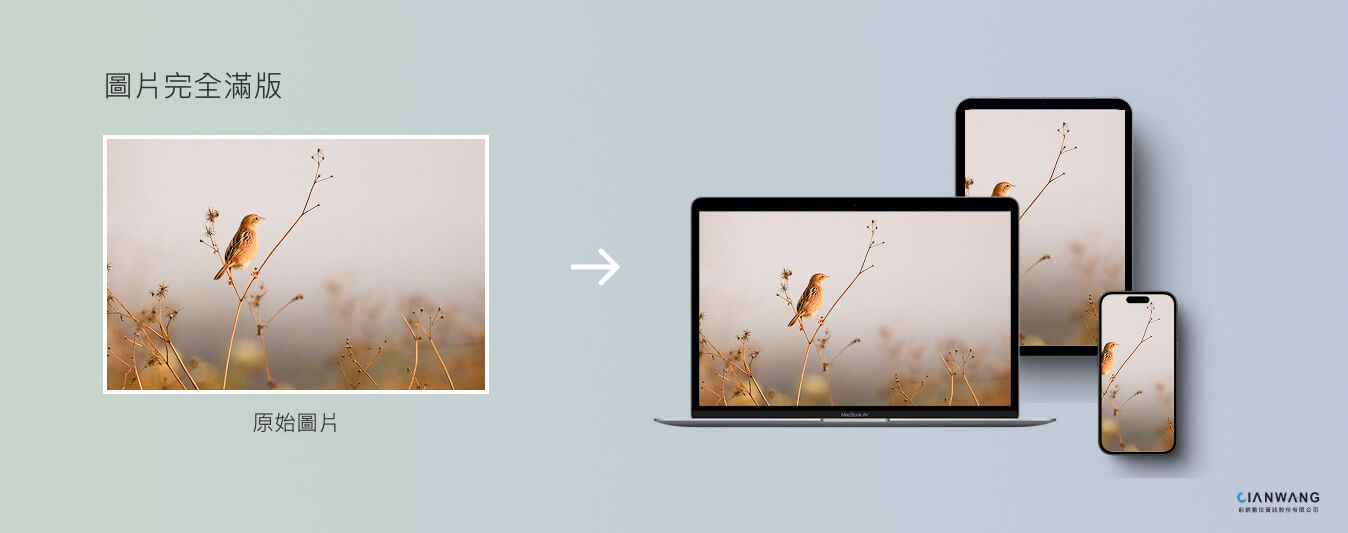
做法二:圖片完全滿版:優點是視覺效果強,缺點是圖片會為了貼齊螢幕而被裁切。建議將圖片的「視覺重點」放在中間位置,避免重要內容被切除。
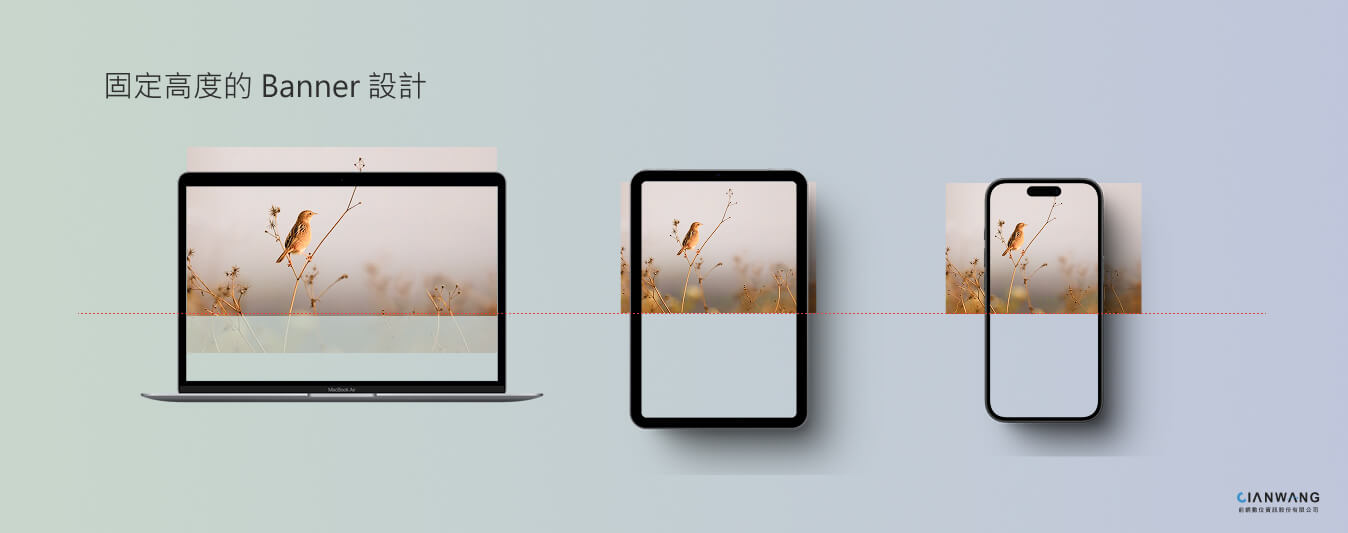
做法三:圖片固定高度設計:常見於 Banner。優點是網站有整體感,但缺點是圖片為了符合不同寬度,一定會被裁切。建議將內容集中於圖片的中心部分。
3.進階呈現方式 (針對設計頁面):
可以針對不同的螢幕斷點(如桌機、平板、手機)提供專屬設計的圖片,以確保在各裝置上都能達到最佳視覺效果,並減少裁切問題。
此做法優點是視覺最佳化、能兼顧 SEO 與速度(可為不同裝置使用不同解析度),但缺點是會增加設計成本和後續維護的複雜性。
當你開心地打開新建好的網站時,卻發現圖片在手機上被裁切、重要內容消失,甚至整張圖片變得模糊不清,是不是覺得有點困惑又無奈?
很多人不知道,網頁上的圖片不僅僅是「看起來漂亮」那麼簡單。這篇文章將帶你了解響應式網站中圖片的常見問題,並提供一些簡單實用的解決方法,讓你的圖片在任何裝置上都能完美呈現!
首先可以回去認識一下,什麼是「響應式網頁」
因此為了符合不同裝置,以下有幾個響應式網站設計的圖片做法!
響應式網頁的圖片基礎呈現方式
做法一:同一張圖片,依照螢幕尺寸等比放大縮小
🟢 優點:圖片不會被裁切,在不同裝置中都可以完整呈現。
🟡 缺點:當圖片是比較寬的樣子時,手機版呈現會比較小。當圖片是比較長的樣子時,桌機版呈現就會很大。因此會需要請設計師在樣式中另外去設定。
📍 適合場景:不適合進行裁切的圖片,例如帶有文字的圖片、產品圖片。

做法二:圖片完全滿版
🟢 優點:完全滿版的圖片在視覺上有震撼的效果
🟡 缺點:不同裝置時,圖片會為了貼齊擺滿整個螢幕,因而進行裁切
📍 適用場景:多用於首頁或重要活動頁面,主要在吸引目光。然而,圖片裁切可能會影響用戶看到的內容重點,因此建議做圖時將圖片的「視覺重點」放在圖片的中間位置。

做法三:圖片固定高度設計
🟢 優點,固定高度的 banner 讓網站有一致性、整體感,很多常見的 banner 設計會在圖片上加上文字作為一個網站頁面的開頭。
🟡 缺點:在固定高度下,圖片為了符合不同裝置一定會做裁切
📍 應用場景:固定高度的 Banner 是網站中非常常見的設計手法,因不同裝置的裁切問題,也建議將重點內容(如文字區域或主視覺)集中於圖片的中心部分,避免因裝置寬度不同而造成信息缺失。

響應式網頁的圖片進階呈現方式
如果您的網站追求更精緻的視覺體驗,我們可以針對「純設計頁面」的圖片進行更進一步的規劃與討論(非網頁編輯器內可操作的圖片),確保圖片在各種裝置上都能呈現最佳效果。!
以現代網站中常見的裝置為例:桌機、平板、手機,我們可以將螢幕寬度分為兩個斷點,也就會分為兩個斷點(平板斷點、手機斷點)。
而我們可以依據不同的斷點,給予對應適合的圖片!
🟢 優點
最佳視覺呈現:
不同裝置看到的圖片都經過精心設計,避免重要內容被裁切或圖片顯得不合比例,提升用戶的觀感與體驗。
減少裁切問題:
每個斷點使用專屬設計的圖片,不會因應付多裝置而裁切圖片,保留完整內容。
提升網站專業感:
針對不同裝置進行設計,讓用戶感受到細緻的設計細節,尤其對需要視覺衝擊力的品牌或活動網站特別重要。
SEO 與速度兼顧:
可以為每個裝置使用不同解析度的圖片(如使用 srcset),減少圖片對網站速度的負擔,並提升搜尋引擎友好度。
🟡 缺點
設計成本增加:
每個斷點都需要單獨設計與裁切圖片,會增加設計師的工作量,導致設計與溝通成本提高。
需考慮維護問題:
當網站的圖片需要更新時,不同斷點的圖片也需要同步修改,維護起來會比較麻煩。

響應式網站設計中,圖片的處理至關重要,它不僅影響網站的視覺效果,還直接影響用戶的操作體驗與網站的運行效能。無論是裁切問題、比例不符,還是效能優化,每一個細節都需要被細緻地考量與處理。然而,這些設計與開發工作背後,需要專業的設計與技術團隊共同協作,才能打造出高效、美觀且實用的網站。
響應式圖片處理不只是技術,更是一門藝術!
透過專業的設計與規劃,我們可以確保您的網站在各種裝置上都能完美呈現,不僅提升品牌形象,也讓用戶感受到細緻的設計細節。如果您正在尋找專業的建站服務,讓我們來幫助您解決這些問題。歡迎聯繫前網數位資訊 幫助您打造一個既美觀又高效的網站🌟

